网站添加存活时间显示
适用于静态网站
上代码
JS部分
function show_date_time() {
window.setTimeout("show_date_time()", 1000);
var BirthDay = new Date("04/02/2020 00:00:01");//初始时间
var today = new Date();
var timeold = (today.getTime() - BirthDay.getTime());
var sectimeold = timeold / 1000;
var secondsold = Math.floor(sectimeold);
var msPerDay = 24 * 60 * 60 * 1000;
var e_daysold = timeold / msPerDay;
var daysold = Math.floor(e_daysold);
var e_hrsold = (e_daysold - daysold) * 24;
var hrsold = Math.floor(e_hrsold);
var e_minsold = (e_hrsold - hrsold) * 60;
var minsold = Math.floor((e_hrsold - hrsold) * 60);
var seconds = Math.floor((e_minsold - minsold) * 60);
document.getElementById
("show_date_time").innerHTML="本站已愉快蹦哒"+daysold + "天" + hrsold + "小时" + minsold + "分" + seconds + "秒";
}
show_date_time()
html部分
<span id="show_date_time"></span>
以下为Gridea添加方式
方案一

在Gridea储存目录下的static文件夹中新建time.js,并把js部分代码复制进去

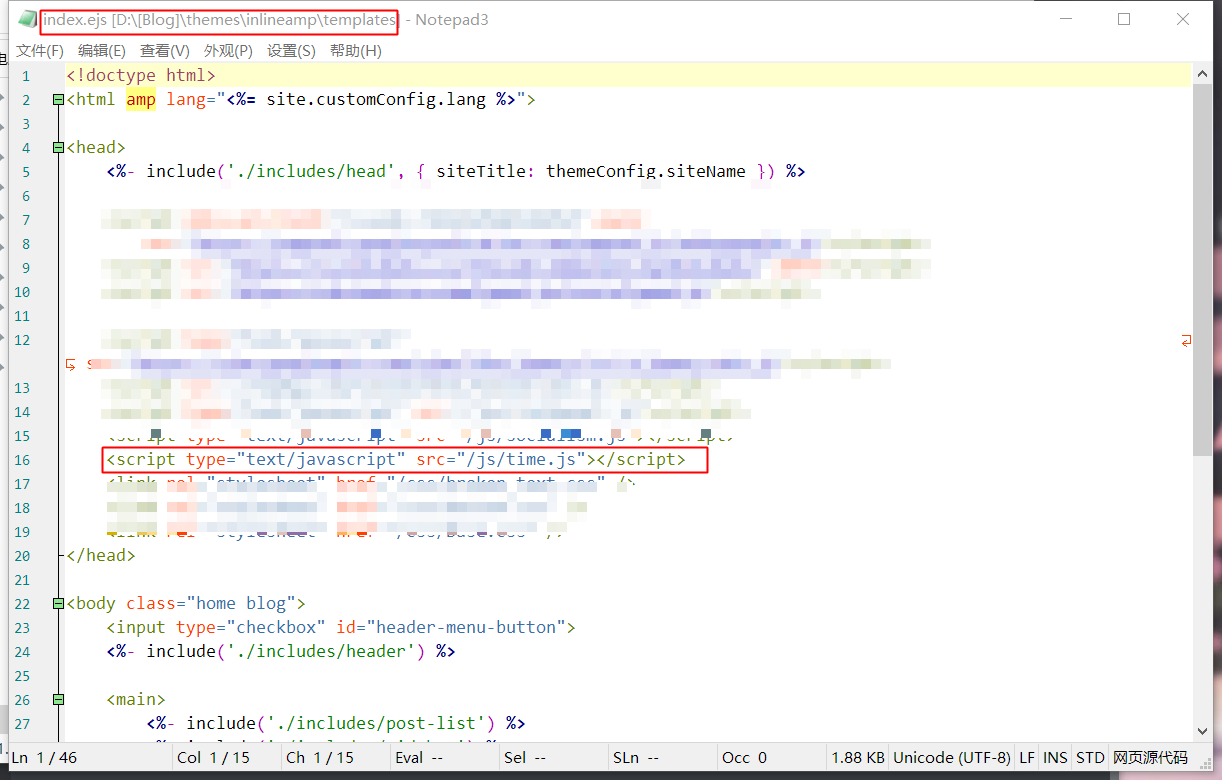
并且在主题文件的index中调用这个time.js,当然如果其他页面也想显示,可以直接放到footer.ejs中

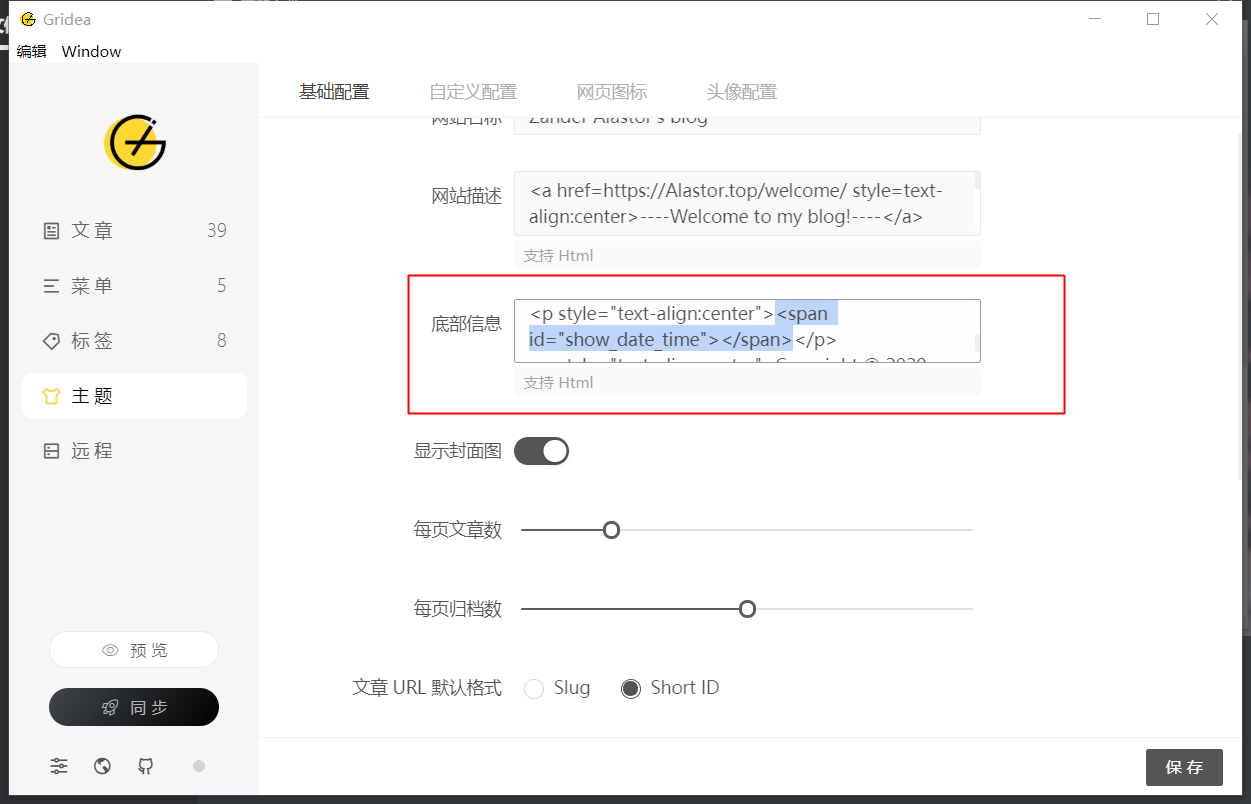
之后在Gridea可视化设置中的底部添加调用,当然想显示在其他位置,也可以按照需求配置。
同样的,直接修改ejs格式的主题配置文件也可以。
至此,大功告成
去预览下,看看效果吧!