我的浏览器美化
这是篇日常生活中,我的浏览器的介绍✍
我是个强迫症+完美主义者,喜欢简化的环境,太冗杂的无法忍受
浏览器最开始是用的QQ浏览器,因为想要和手机端的收藏夹同步,而且看中了QQ浏览器顶部栏有虚化图片做背景,视觉上是挺美观的。但是无奈使用太卡了,虽然内存占用比chrome做了优化(低了挺多),但是流畅度却降低了。倒不是开网页变慢了,主要是打开浏览器这个动作很慢。主页每次打开要加载一分钟才能正常使用(可能和我安装在机械硬盘有关),总之体验大打折扣。后面就换 新版edge 和 firefox developer 了。
主力浏览器现在是 新版edge ,chrome我不太喜欢,虽然其实差不多,firefox developer用作开发。
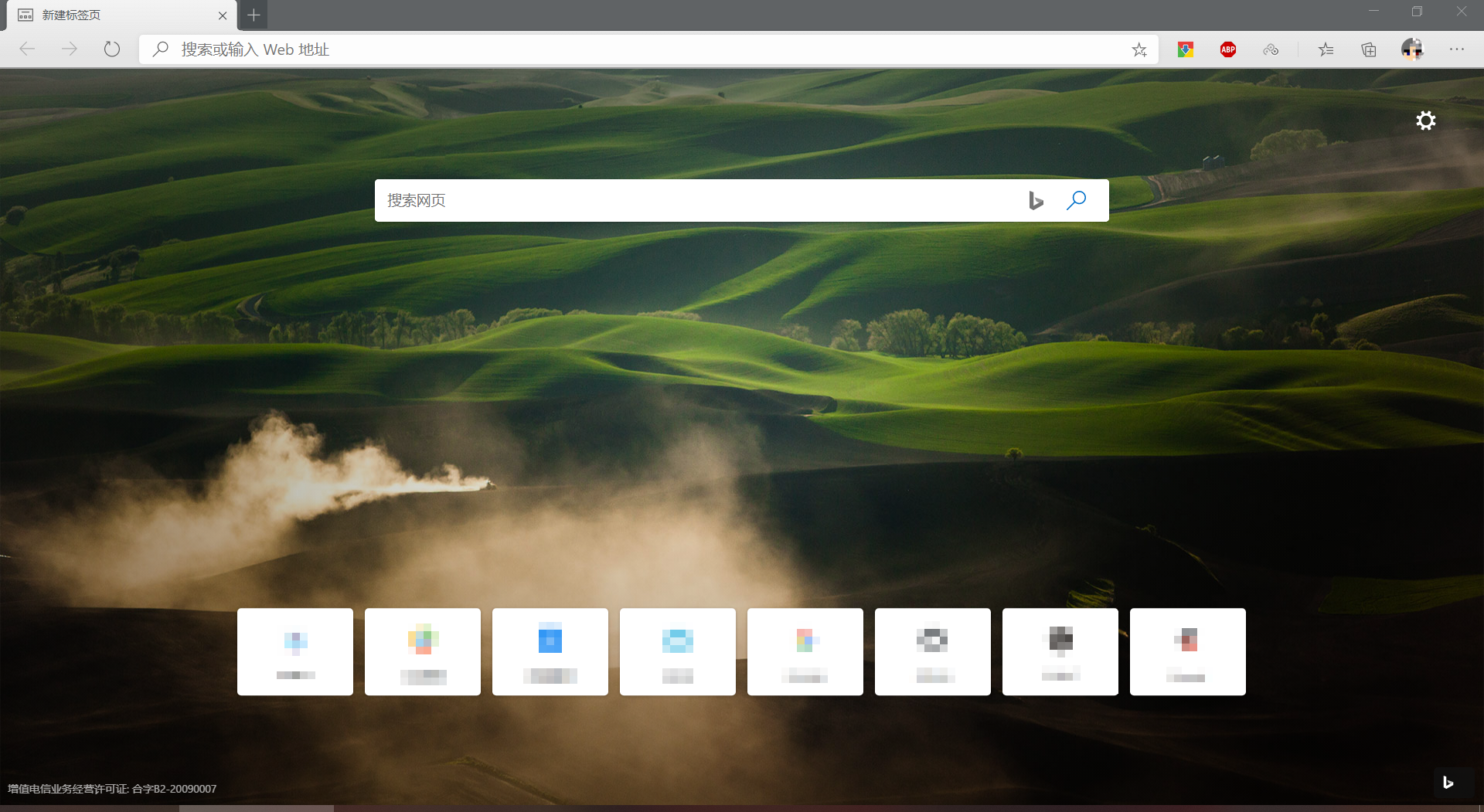
主页

主页的资讯我是向来关闭的,毕竟全是没啥用的东西。
保留一排快捷方式,因为我不喜欢顶部放书签栏(那样屏幕比例不舒服)。
背景是每日bing图,美观,不用手动换图了
这个巨硬加成还是很香的,抛弃chrome
搜索引擎
我使用 bing+google+baidu
为啥还用垃圾百度呢?

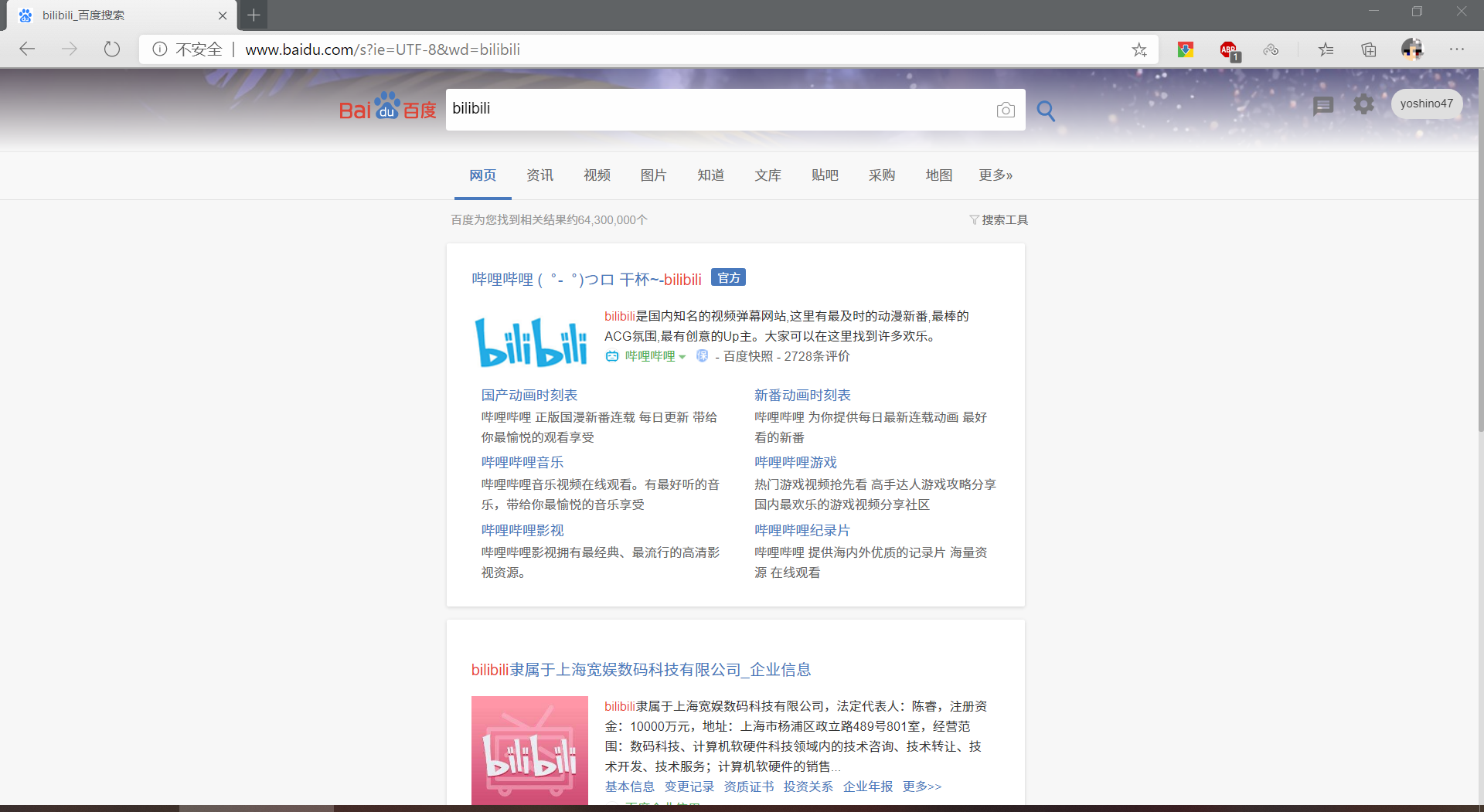
已经用插件调教过的百度还是很香的 😄
居中显示,除去多余的部件,顶部一条随机图片衬托,打开搜索结果优化脚本(虽然没啥用),总体还是很漂亮的
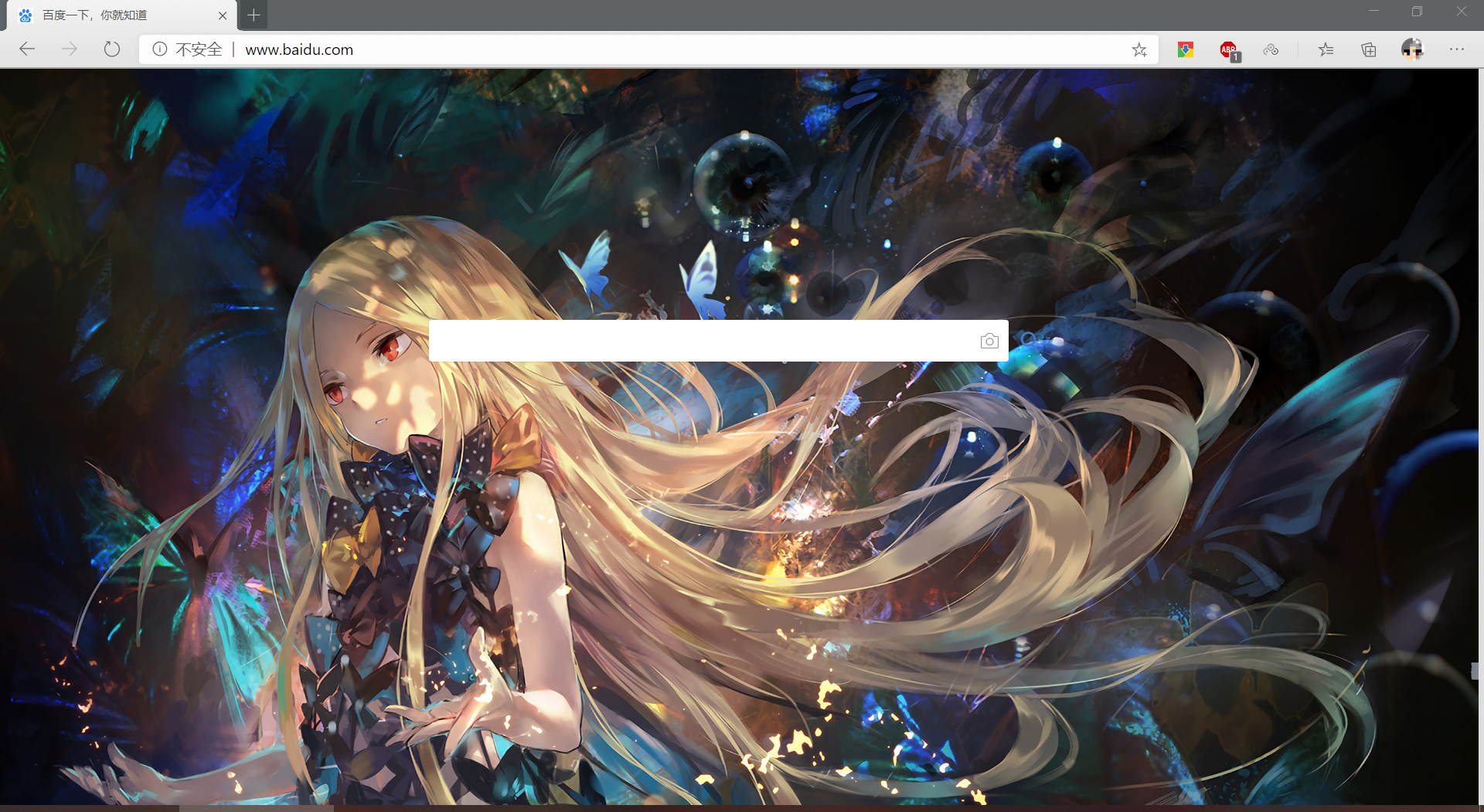
百度主页长这样

背景是随机图片,用的ACG美图(是loli哒)的API
美化使用的是stylus插件的 Baidu Lite 百度 轻 主题
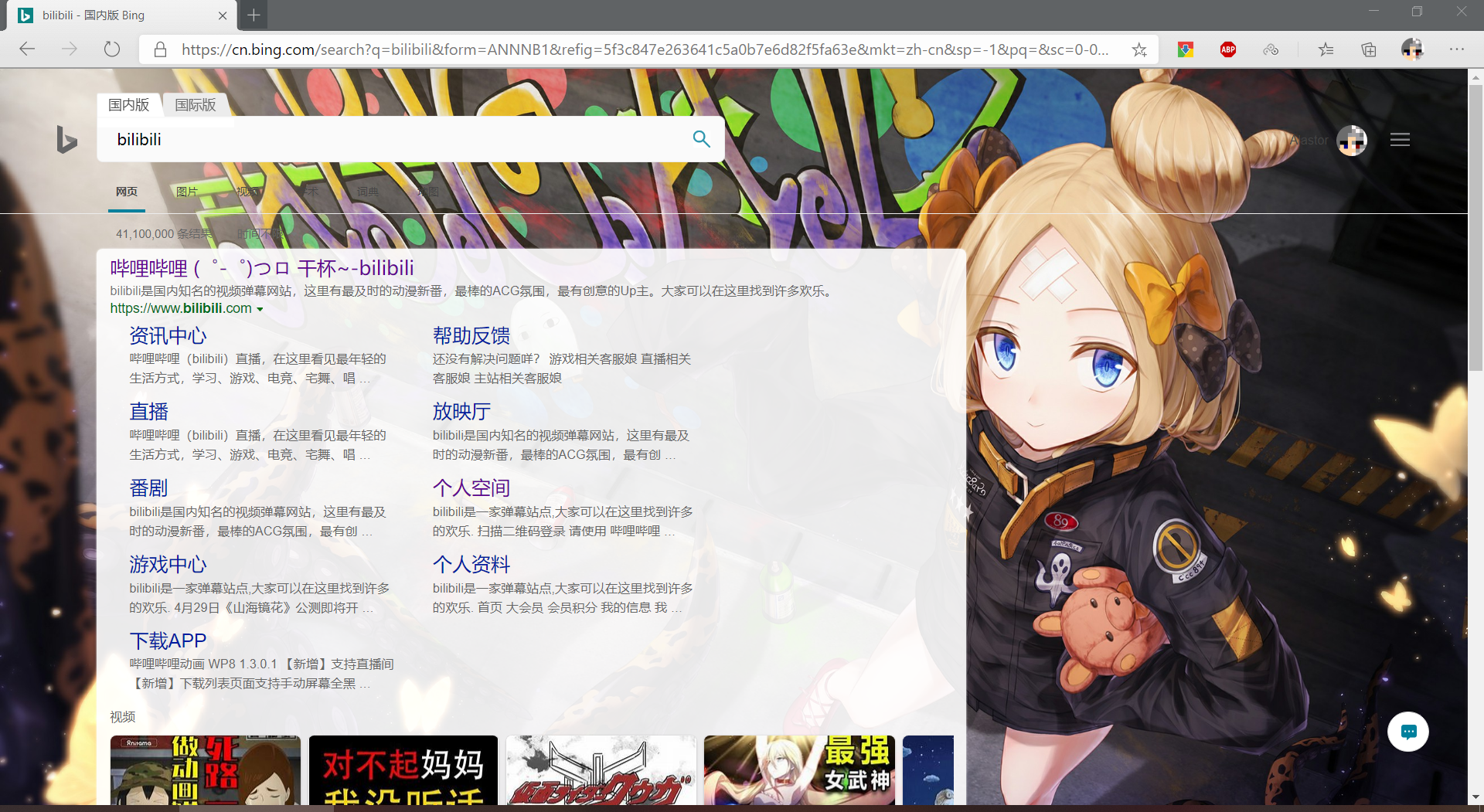
同样美化过的Bing

主题是 Bing / new style
这个我做过调整,原本的顶部是不透明的,我全局调成透明了,感觉更好看
朴素的Google
(假装这里有图)
google我就没搞美化了,原本就看的入眼(其实是没找到好看的主题)
常见杂乱页面优化
百度百科

所有弹出,悬浮之类的推广(广告)窗口一律屏蔽,这样的精简页面才勉强可以看得入眼
主题 百度百科-屏蔽和优化,这个没有主题页面,直接在stylus里找找就行
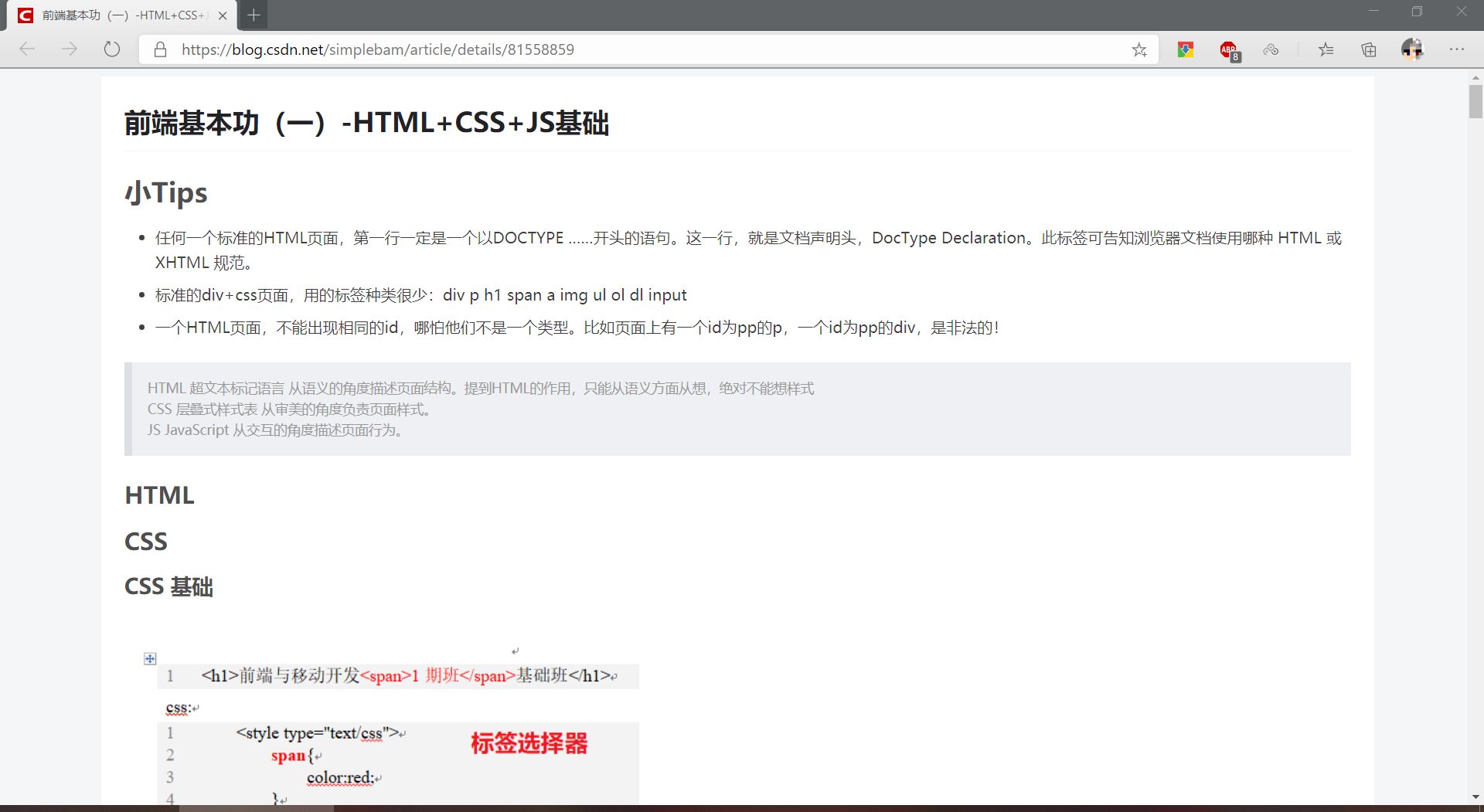
CSDN

去除一切视觉干扰,居中显示,这就是专注性!
主题的话,基本都有这个效果,就不单独推荐了,油猴的脚本也有同样的效果
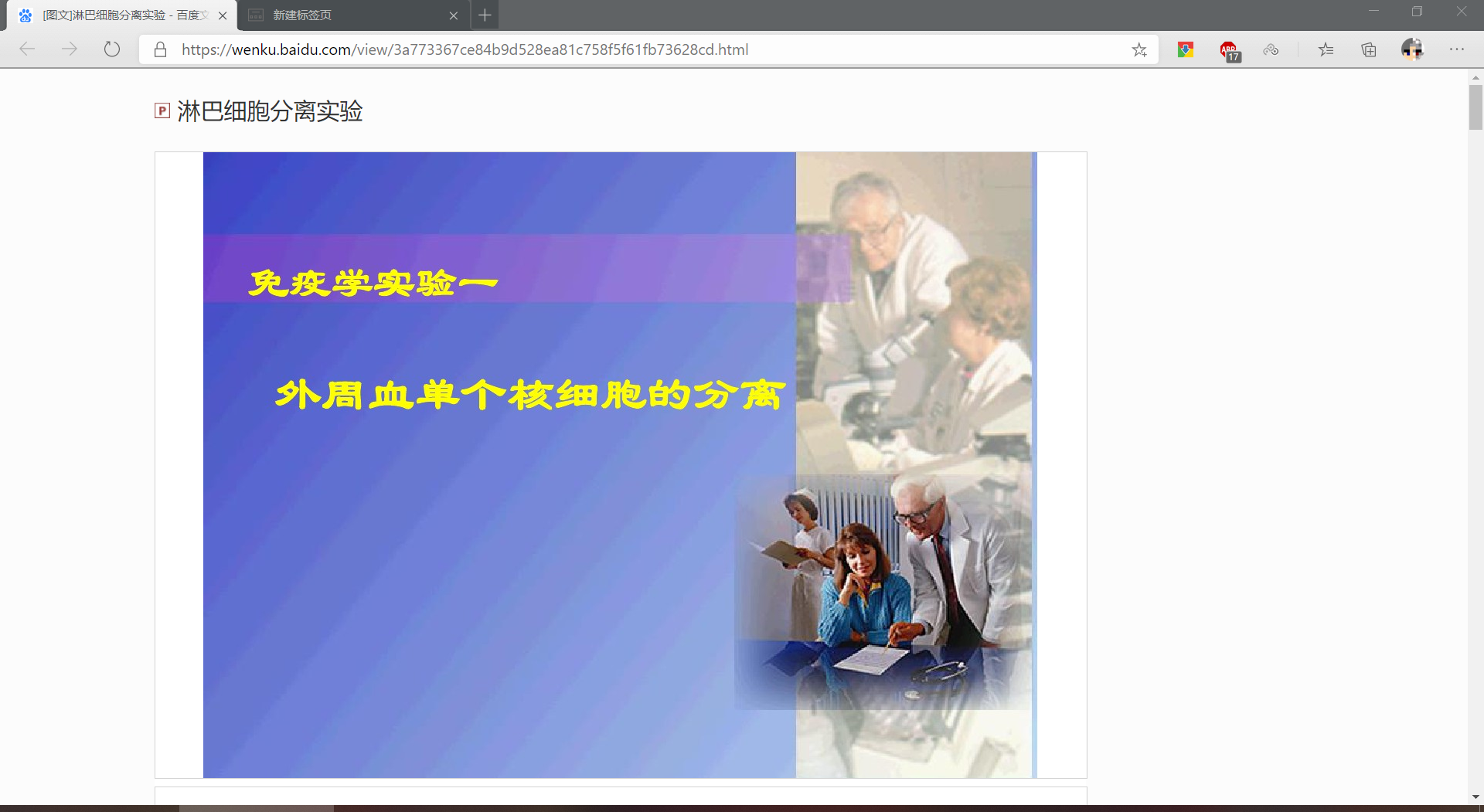
百度文库

只保留页面,其他广告和部件全部消失,用的Adblock Plus自定义拦截元素
其他
还有很多,懒得截图了,基本上AdblockPlus+stylus就可以全部屏蔽。
后言
一个简洁的浏览器环境我认为是非常重要的,
工作,学习过程中,很多小广告,无用的部件,烦人的推广,会造成很多的视觉干扰!
可能每次只是耽误一两秒,然而几千个一两秒合起来,就是很长的时间了。
提高效率,不仅要从自身抓起(这当然是最重要的),适当优化工作/学习环境,也可以有很大帮助。