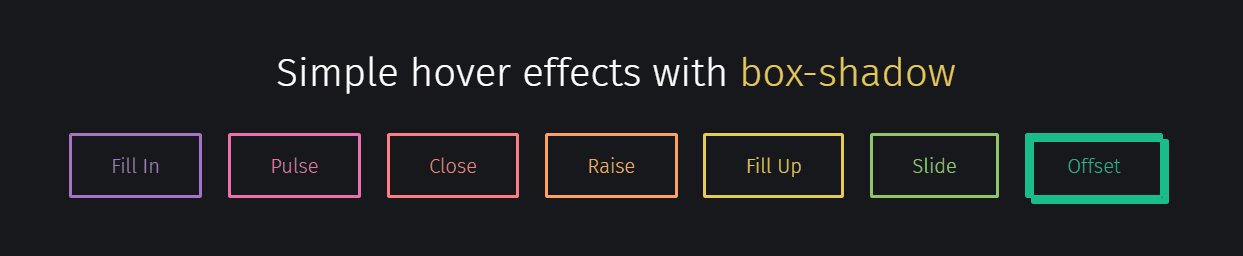
纯CSS炫酷的按钮

CSS代码
.fill:hover,
.fill:focus {
-webkit-box-shadow: inset 0 0 0 2em var(--hover);
box-shadow: inset 0 0 0 2em var(--hover);
}
.pulse:hover,
.pulse:focus {
-webkit-animation: pulse 1s;
animation: pulse 1s;
-webkit-box-shadow: 0 0 0 2em rgba(255, 255, 255, 0);
box-shadow: 0 0 0 2em rgba(255, 255, 255, 0);
}
@-webkit-keyframes pulse {
0% {
-webkit-box-shadow: 0 0 0 0 var(--hover);
box-shadow: 0 0 0 0 var(--hover);
}
}
@keyframes pulse {
0% {
-webkit-box-shadow: 0 0 0 0 var(--hover);
box-shadow: 0 0 0 0 var(--hover);
}
}
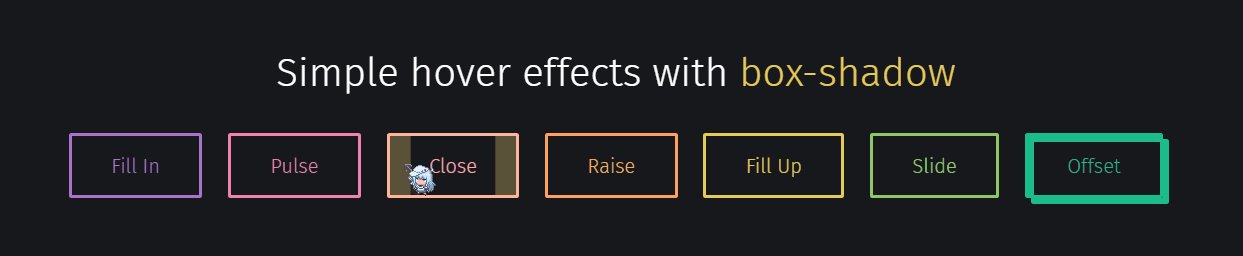
.close:hover,
.close:focus {
-webkit-box-shadow: inset -3.5em 0 0 0 var(--hover), inset 3.5em 0 0 0 var(--hover);
box-shadow: inset -3.5em 0 0 0 var(--hover), inset 3.5em 0 0 0 var(--hover);
}
.raise:hover,
.raise:focus {
-webkit-box-shadow: 0 0.5em 0.5em -0.4em var(--hover);
box-shadow: 0 0.5em 0.5em -0.4em var(--hover);
-webkit-transform: translateY(-0.25em);
transform: translateY(-0.25em);
}
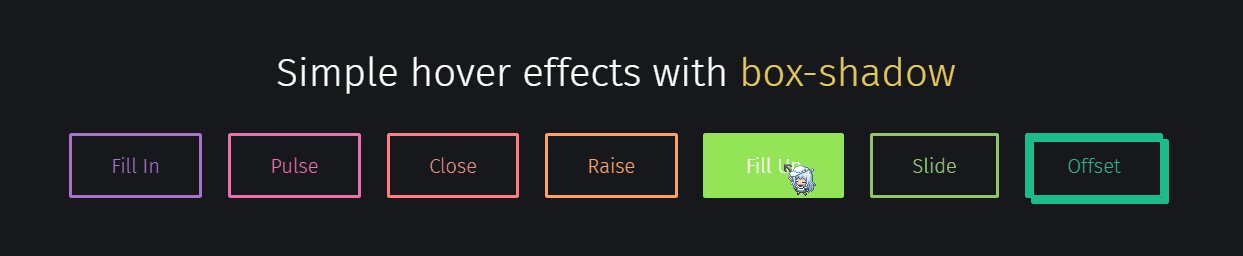
.up:hover,
.up:focus {
-webkit-box-shadow: inset 0 -3.25em 0 0 var(--hover);
box-shadow: inset 0 -3.25em 0 0 var(--hover);
}
.slide:hover,
.slide:focus {
-webkit-box-shadow: inset 6.5em 0 0 0 var(--hover);
box-shadow: inset 6.5em 0 0 0 var(--hover);
}
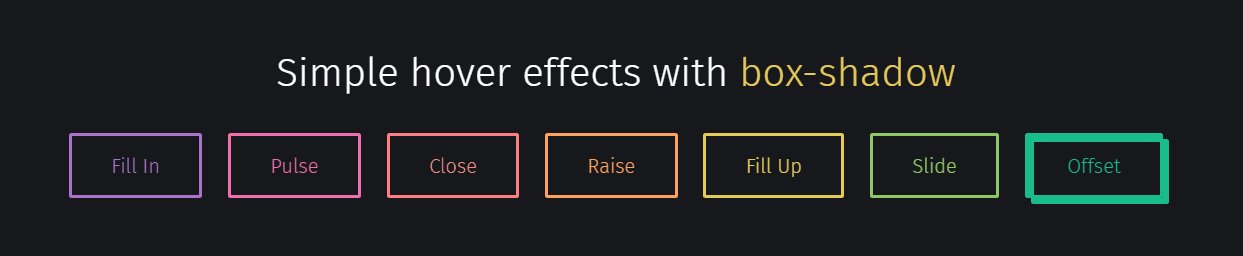
.offset {
-webkit-box-shadow: 0.3em 0.3em 0 0 var(--color), inset 0.3em 0.3em 0 0 var(--color);
box-shadow: 0.3em 0.3em 0 0 var(--color), inset 0.3em 0.3em 0 0 var(--color);
}
.offset:hover,
.offset:focus {
-webkit-box-shadow: 0 0 0 0 var(--hover), inset 6em 3.5em 0 0 var(--hover);
box-shadow: 0 0 0 0 var(--hover), inset 6em 3.5em 0 0 var(--hover);
}
.fill {
--color: #a972cb;
--hover: #cb72aa;
}
.pulse {
--color: #ef6eae;
--hover: #ef8f6e;
}
.close {
--color: #ff7f82;
--hover: #ffdc7f;
}
.raise {
--color: #ffa260;
--hover: #e5ff60;
}
.up {
--color: #e4cb58;
--hover: #94e458;
}
.slide {
--color: #8fc866;
--hover: #66c887;
}
.offset {
--color: #19bc8b;
--hover: #1973bc;
}
button {
color: var(--color);
-webkit-transition: 0.25s;
transition: 0.25s;
}
button:hover,
button:focus {
border-color: var(--hover);
color: #fff;
}
button {
background: none;
border: 2px solid;
font: inherit;
line-height: 1;
margin: 0.5em;
padding: 1em 2em;
}
Html代码
<div class="buttons">
<button class="fill">Fill In</button>
<button class="pulse">Pulse</button>
<button class="close">Close</button>
<button class="raise">Raise</button>
<button class="up">Fill Up</button>
<button class="slide">Slide</button>
<button class="offset">Offset</button>
</div>
搬运自:
https://developer.mozilla.org/en/docs/Web/CSS/box-shadow
box-shadow: [inset?] [top] [left] [blur] [size] [color];
Tips:
- We're setting all the blurs to 0 since we want a solid fill.
- Add the inset keyword so the box-shadow is on the inside of the element- Animating the inset shadow on hover looks like the element is filling in from whatever side you specify ([top] and [left] accept negative values to become [bottom] and [right])
- Multiple shadows can be stacked
- If you're animating multiple shadows, be sure to keep the same number of shadows so the animation is smooth. Otherwise, you'll get something choppy.