先来个效果图
#include<bits/stdc++.h>
using namespace std;
#define ll long long
#define res register int
const int MAXN=100000+10;
ll n,k,total,s[MAXN];
map<ll,bool> mmp;
int main(){
cin>>n>>k;
for(res i=1;i<=n;++i) cin>>s[i];
sort(s+1,s+n+1);
for(res i=1;i<=n;++i){
if(!mmp[s[i]]&&(s[i]%k||!mmp[s[i]/k])) mmp[s[i]]=1,++total;
}
cout<<total;
return 0;
}
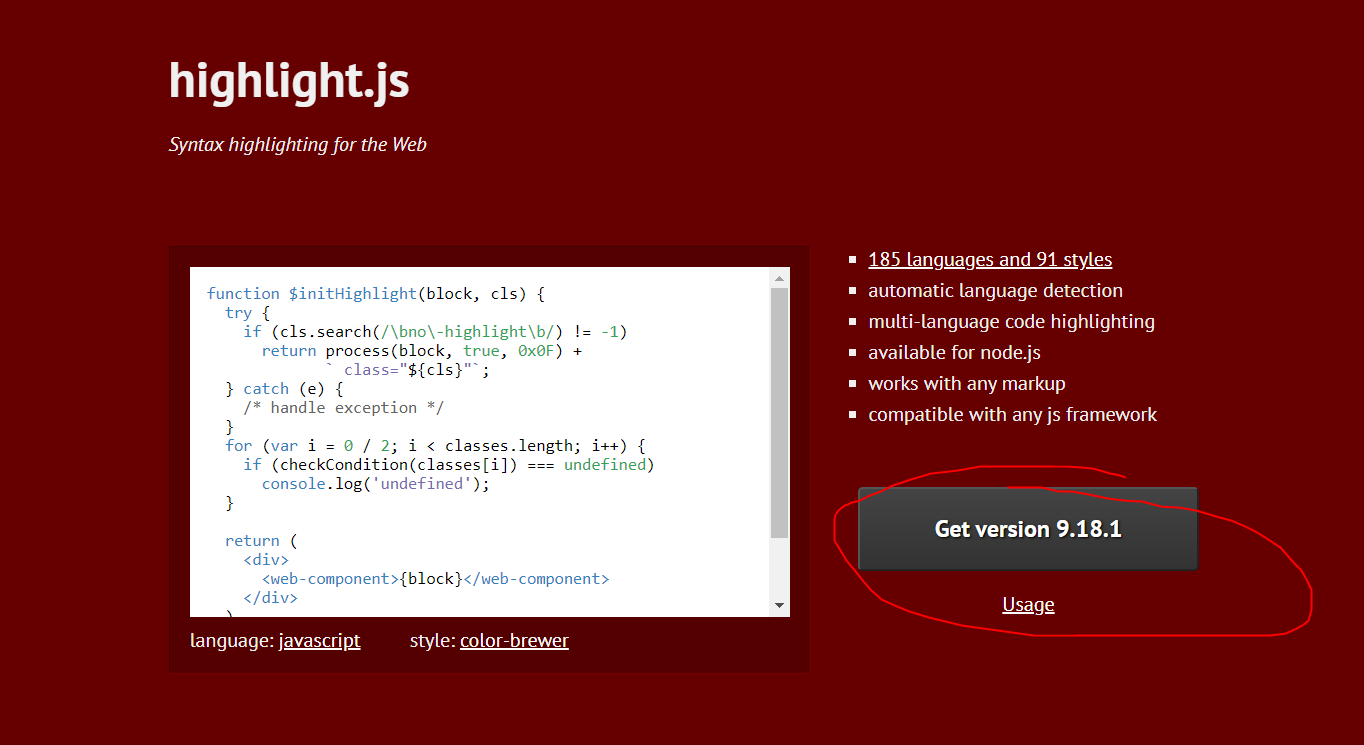
这里推荐使用Highlight.js
- 首先从上面超链接进入官网

点击如图所示按钮进入下载界面
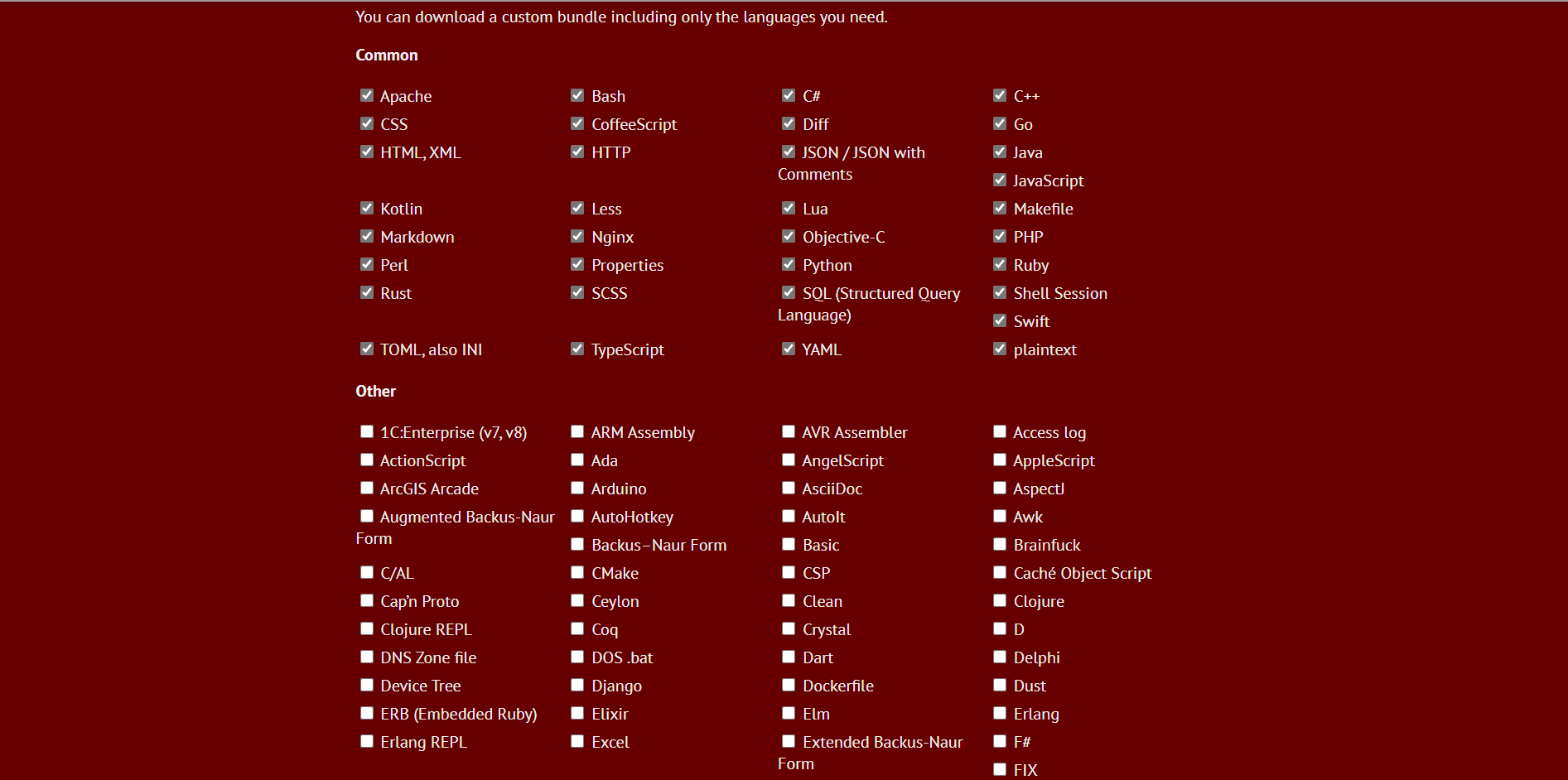
往下翻,是各类语言的选项,基本上用默认的配置就够了

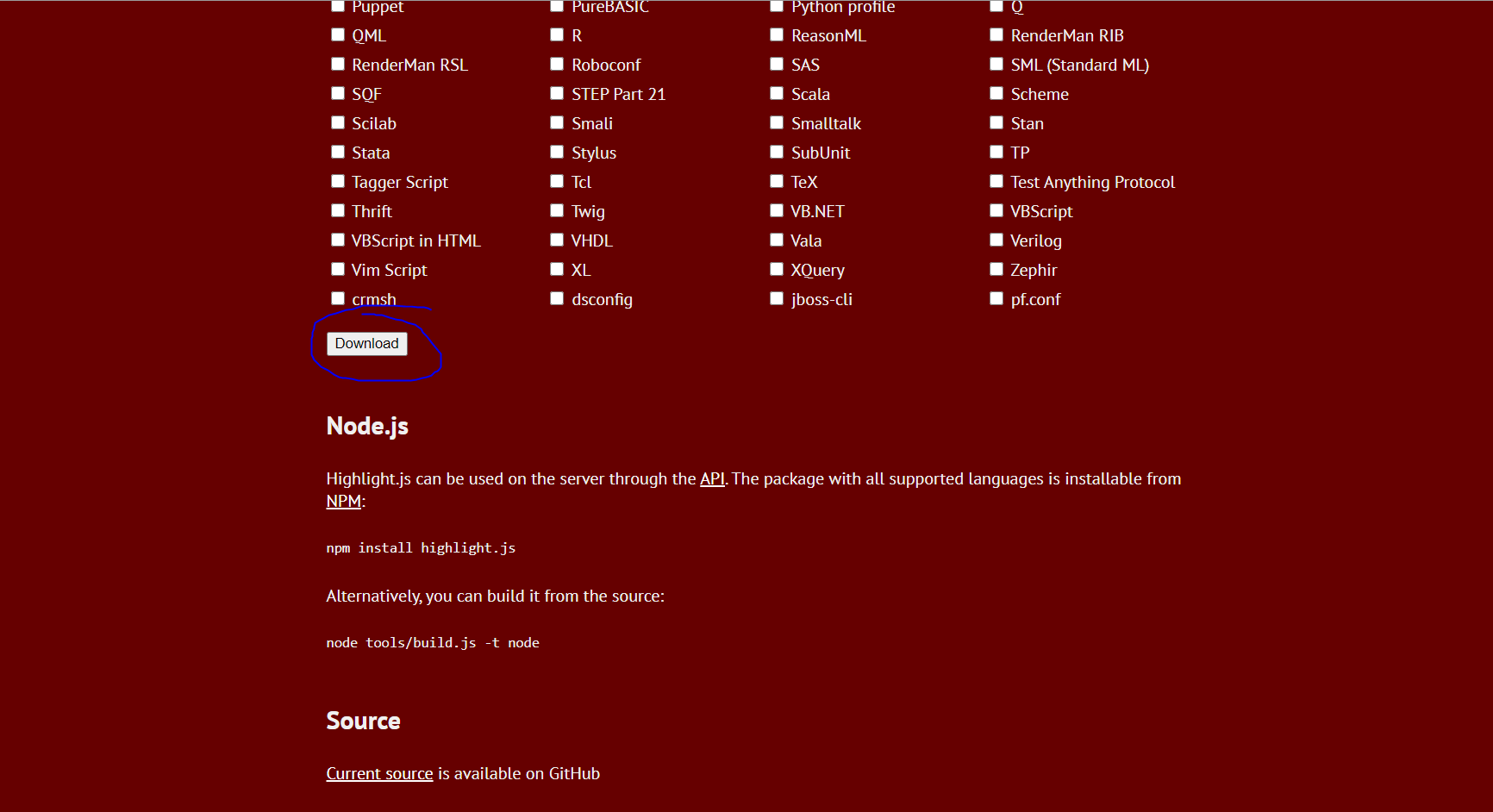
选完后,点击下载

之后解压下载得到的文件,可以看到这些东西

如果是Gridea用户,将文件放入static文件夹即可。其他用户自行放入相应的配置文件夹中
-
现在我们已经有了基础文件,开始配置网页源文件
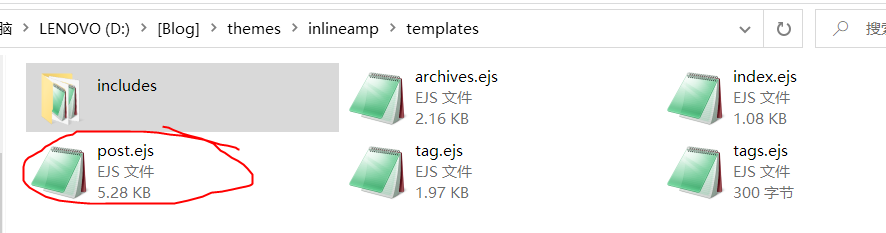
Gridea用户进入使用的主题文件夹
因为是代码的高亮,基本只有文章中会用到,所以只修改post的配置即可

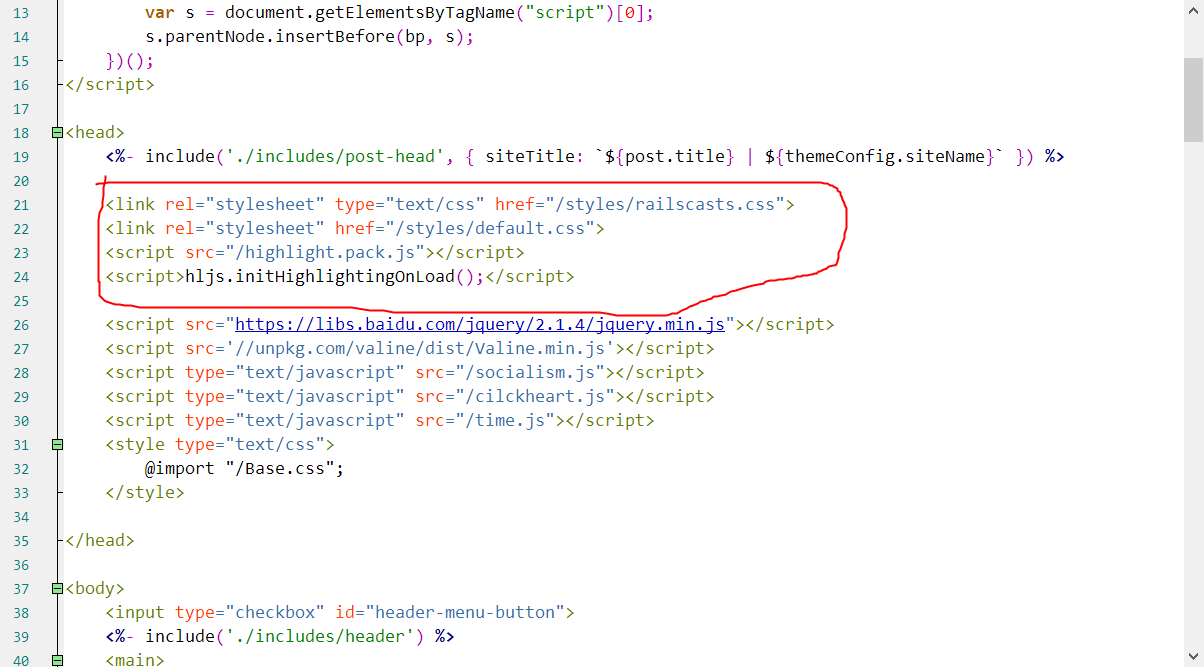
在头部添加代码:

-
代码如下:
<link rel="stylesheet" type="text/css" href="/styles/railscasts.css"> <link rel="stylesheet" href="/styles/default.css"> <script src="/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script>
- 至此已经配置完毕,大功告成!去看看效果吧 😄